Software Testing
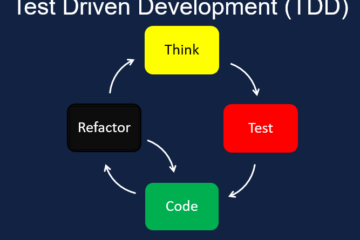
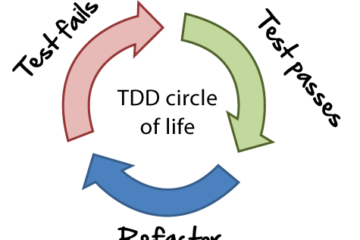
How Test-Driven-Development works (Part 3)
This is part 3 of the blog series about how TDD (Test-Driven-Development) works. To start from the beginning you can refer to the start of the blog series here. We will continue our journey of TDD with the upcoming requirements to evolve our code along with the new tests. Requirement 4: Allow the Add method to handle an unknown amount of numbers [Java Test] Now we will refactor our code to implement the functionality of handling the sum of an unknown amount of numbers [Java Implementation] What we did is remove the existing functionality of handling the exception of more than two numbers. So after cleaning our code, our method will look as follows. Now when we rerun our tests all tests will pass as our requirement has been changed from handling only two numbers to handling an unknown amount of numbers. Requirement 5: Allow the Add method to handle newlines between numbers (instead of commas). [Java Test] [Java Implementation] To fulfill this requirement we just need to extend the split regex by adding |\n. Requirement 6: Support different delimiters In this requirement, it is specified that a user can use a different delimiter other than a comma which should also be accommodated by our String calculator. To specify the desired delimiter, it has to be at the beginning of the string that should look like this: “//[delimiter]\n[numbers…]” for example “//;\n4;6” should take 4 and 6 as parameters and return 10 where the default delimiter is “;”. [Java Test] [Java Implementation] For this requirement implementation, we did quite a lot of refactoring. We split the code into 2 methods. The initial method parses the input looking for the delimiter and later on calls the new private one that does the actual sum. Since we already have tests that cover all existing…